Hướng dẫn tích hợp Disqus vào Blogger
Disqus là một trong những hệ thống bình luận phổ biến nhất hiện nay, đặc biệt là hoàn toàn miễn phí. Nhờ giao diện đẹp và nhiều tính năng Disqus đang được tin dùng bởi hàng triệu website trên thế giới dù lớn hay nhỏ. Bài viết này sẽ hướng dẫn cách tích hợp hệ thống bình luận comment Disqus vào Blogger.
Đăng ký sử dụng Disqus
Điều đầu tiên là cần phải có tài khoản Disqus, nếu chưa có thì vào trang sau để đăng ký: Sign up Disqus
Tạo Disqus cho blog
Đăng nhập vào Disqus, sau đó tạo một Disqus mới theo đường dẫn này:Nhập đầy đủ thông tin rồi bấm Next.
Tích hợp Disqus vừa tạo vào Blogger:
Cách 1: Theo hướng dẫn của Disqus
1.1 Chọn platform
Sau khi đăng ký xong thì Disqus hiện ra một loạt các nền tảng Blog để ta lựa chọn, tất nhiên bài viết này nói về Blogger nên ta sẽ chọn Blogger rồi :)1.2 Thêm vào Blog
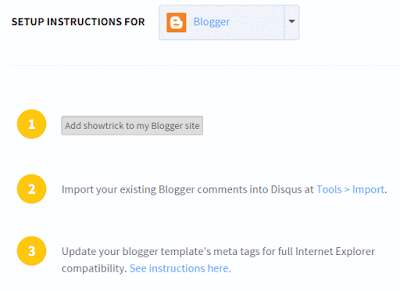
Ở trang tiếp theo chọn mục số 1 : Add *** to Blogger site:1.3 Thêm Widget Disqus vào Blog
Tiếp theo, Chọn đúng Blog bạn muốn tích hợp Disqus (trong trường hợp bạn có nhiều Blog), sau đó nhấp Add Widget :Qua bước này là Disqus đã được tích hợp vào Blogger rồi, nhưng chưa xong đâu :)
1.4 Chuyển tất cả nhận xét cũ qua Disqus
Để Disqus nhận tất cả những nhận xét trước đây của Blogger thì bạn cần quay lại bước 1.2, và chọn mục số 2: Import your existing Blogger comments into Disqus.
Tại đây các bạn chỉ quan tâm đến phần Sync New Comments, các bạn chọn Enable syncing, các bạn cấp quyền truy cập và chọn đúng blog của mình bước này giúp Blogger và Disqus tự động đồng bộ các nhận xét với nhau:
Sau đó quay trở lại bước 1.2, chọn mục số 3 là bước cuối cùng để Disqus tương thích với IE
1.5 Ẩn comment cũ
Chèn đoạn code sau vào trước thẻ
]]></b:skin> hoặc </style>
#comments {display:none;}Cách 2: Thêm code thủ công
Làm theo cách này thì hệ thống comment của bạn sẽ tương thích chuẩn HTML52.1 Tìm shortname Disqus :
- Ở bước 1.1 bên trên, bạn chọn Universal Code, Trang mới hiện ra, bạn chú ý vào khung code bên dưới:Kéo thanh cuộn xuống và tìm đoạn code có dạng:
s.src = '//***.disqus.com/embed.js';- Hoặc bạn cũng có thể tìm shortname bằng cách:
Làm bước 1.1, 1.2 ở trên, đến bước 3 thì bấm vào Edit template, một đoạn code xổ ra:
Ta dễ dàng thấy shortname trong dòng code:
var disqus_shortname = '***';2.2 Thêm Disqus vào Template
Vào chỉnh sửa Template, sau dó copy đoạn code:
<script type='text/javascript'>
var disqus_shortname = "showtricks";
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
(function() {
var bloggerjs = document.createElement("script");
bloggerjs.type = "text/javascript";
bloggerjs.async = true;
bloggerjs.src = "//"+disqus_shortname+".disqus.com/blogger_item.js";
(document.getElementsByTagName("head")[0] || document.getElementsByTagName("body")[0]).appendChild(bloggerjs);
})();
(function() {
var bloggerjs = document.createElement("script");
bloggerjs.type = "text/javascript";
bloggerjs.async = true;
bloggerjs.src = "//"+disqus_shortname+".disqus.com/blogger_index.js";
(document.getElementsByTagName("head")[0] || document.getElementsByTagName("body")[0]).appendChild(bloggerjs);
})();
</script>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>- Chèn đoạn code sau vào trước thẻ
]]></b:skin> hoặc </style>
#comments {display:none;}Cách 3: Chèn code thủ công
cách này khác cách trên là sẽ không cần dùng javascript mặc định của Disqus3.1 Tìm shortname Disqus :
Làm như bước 2.1
3.2 Thêm Disqus vào Template
<b:includable id='disqus-comment' var='post'>
<script type='text/javascript'>
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
</b:includable>Và dán nó bên dưới đoạn code trong Template có dạng:
Lưu ý là thay showtricks bằng shortname của bạn
- Copy đoạn code:
<b:includable id='comments' var='post'>
..............
..............
</b:includable>
<script type='text/javascript'>
var disqus_shortname = "showtricks";
!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="//"+disqus_shortname+".disqus.com/blogger_index.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}();
</script>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="//"+disqus_shortname+".disqus.com/blogger_item.js",(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(e)}();
</script>
</b:if>- Copy đoạn code:
<b:include data='post' name='disqus-comment'/>
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>]]></b:skin> hoặc </style>
#comments {display:none;}<div class='post-header-line-1'/> (1 template có thể có hơn 1 dòng này) và thêm đoạn code vào dưới nó:
<!-- Disqus Comment Count Start-->
<a class='dsq-comment-count comment-link commentslink' expr:href='data:post.url + "#disqus_thread"' title='Comments Count'/>
<!--Disqus Comment Count End-->








0 comment
Insert a link, use
[url=http://your_link]your-link[/url]Insert code, use
<i rel="code">Code</i>or<i rel="pre">Code</i>Insert an image, use
[img]URL Image[/img]Creat special text:
<strong>Text</strong>or<em>Text</em>